Experience GraphQL Summit 2025: Register now →
Connect everything. Build anything. Register for GraphQL Summit 2025 →
What is GraphQL?
Introducing GraphQL
How do we use it? And most importantly, why would we want to?
Our goal is to make answering these questions—and actually learning GraphQL—easier than ever before. Here at GraphQL.com, we prefer concepts over jargon, and interactive sandboxes over snippets of syntax. Because GraphQL isn't JUST the way massive enterprises amp up developer velocity and straighten out their API strategy—it's also a human-friendly tool that's super fun to build with.
Unifying data with a GraphQL gateway
GraphQL is a query language for APIs—meaning that it excels at fetching data from a variety of data sources, bundling it all together, and handing it back to us.

Developers all over the world have adopted GraphQL (which stands for Graph Query Language) to simplify the task of making simultaneous requests to numerous data sources.
Unifying multiple APIs and database connections behind a single endpoint, or gateway, is no small feat, but GraphQL offers a consistent and structured way (which we'll see shortly!) to tackle the challenge of fetching, organizing, and working with data. And one of its biggest advantages over similar solutions is the power to ask for exactly what we need in a single request.
The precision of a GraphQL query
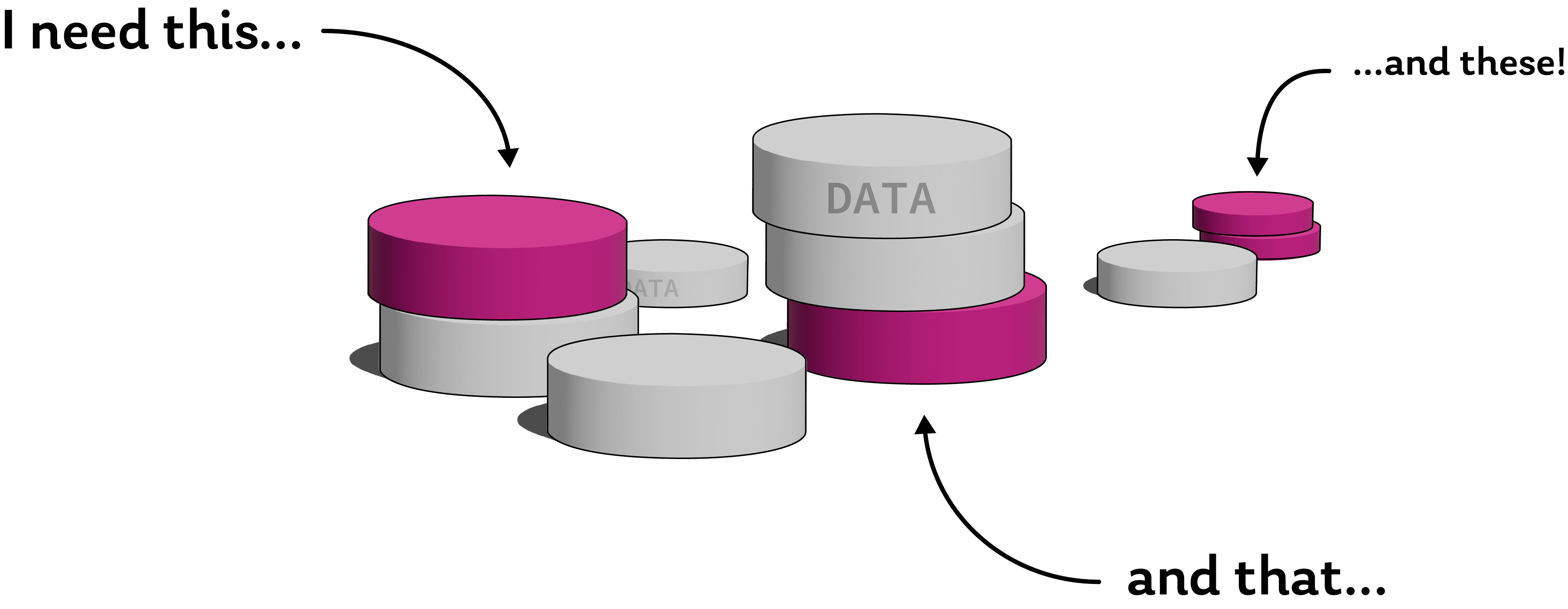
Oversharing can be obnoxious—but worse than that, oversharing with data is expensive. It takes time to respond to a request, and even more time to filter data down to just the pieces the request asked for.
Unintuitive or not, this is how a lot of data exchange over the internet works. Information about a thing is stored in a location that we can access using a specific link. We can send it a request asking for a single detail, but often it responds with way more information than we want.
GraphQL lets us approach requests for data in a more natural way. When we have an understanding of what kinds of data are available to us, we can build a document called a schema.
The schema acts as a kind of blueprint for our requests. If you imagine a whole buffet table of data, the schema is like the menu distilling down exactly what each item is, and what you can expect when you ask for it. We consult the schema when building requests because it gives us all the pieces we need to build reusable, recombinable, and (most importantly!) precise requests. And the types and fields we put into our schema make it all possible.
What does a schema look like?Types and fields
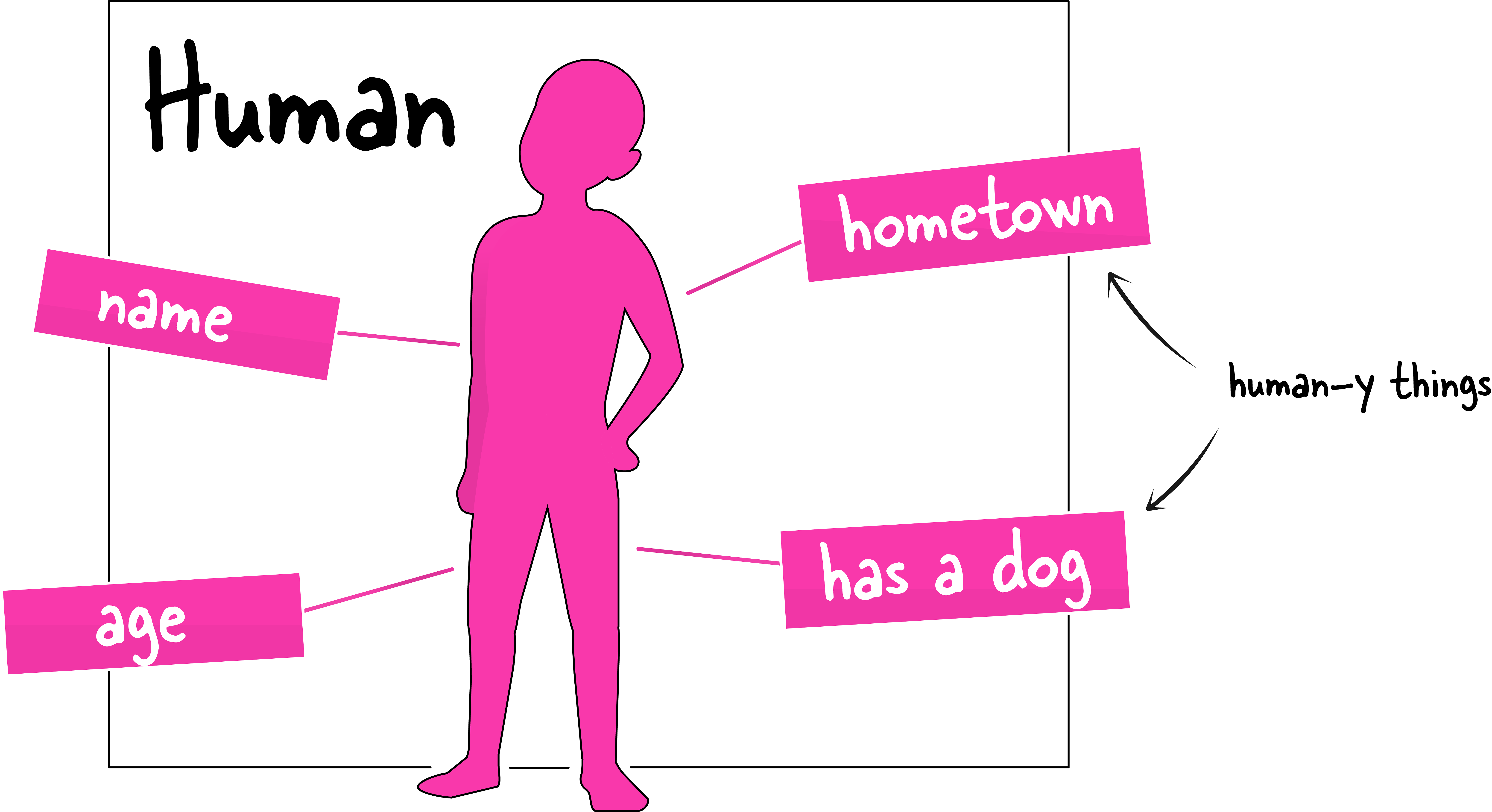
We use types in GraphQL to draw boundaries around particular kinds of data, and also to understand what kind of data we'll get back when we ask for something in particular. We might create a type, for example, called Human. The Human type could list its attributes, called fields. These are bits of data that belong to a Human, such as name, age, hometown, and even whether they have a dog.

For each of these attributes of a Human type, we can specify in the schema the type of data we expect them to return. (A human being's name, for example, will probably consist of letters, not numbers or symbols.) Knowing ahead of time what kind of data we'll get back when we send a request makes it a lot easier to predict how to handle the results.
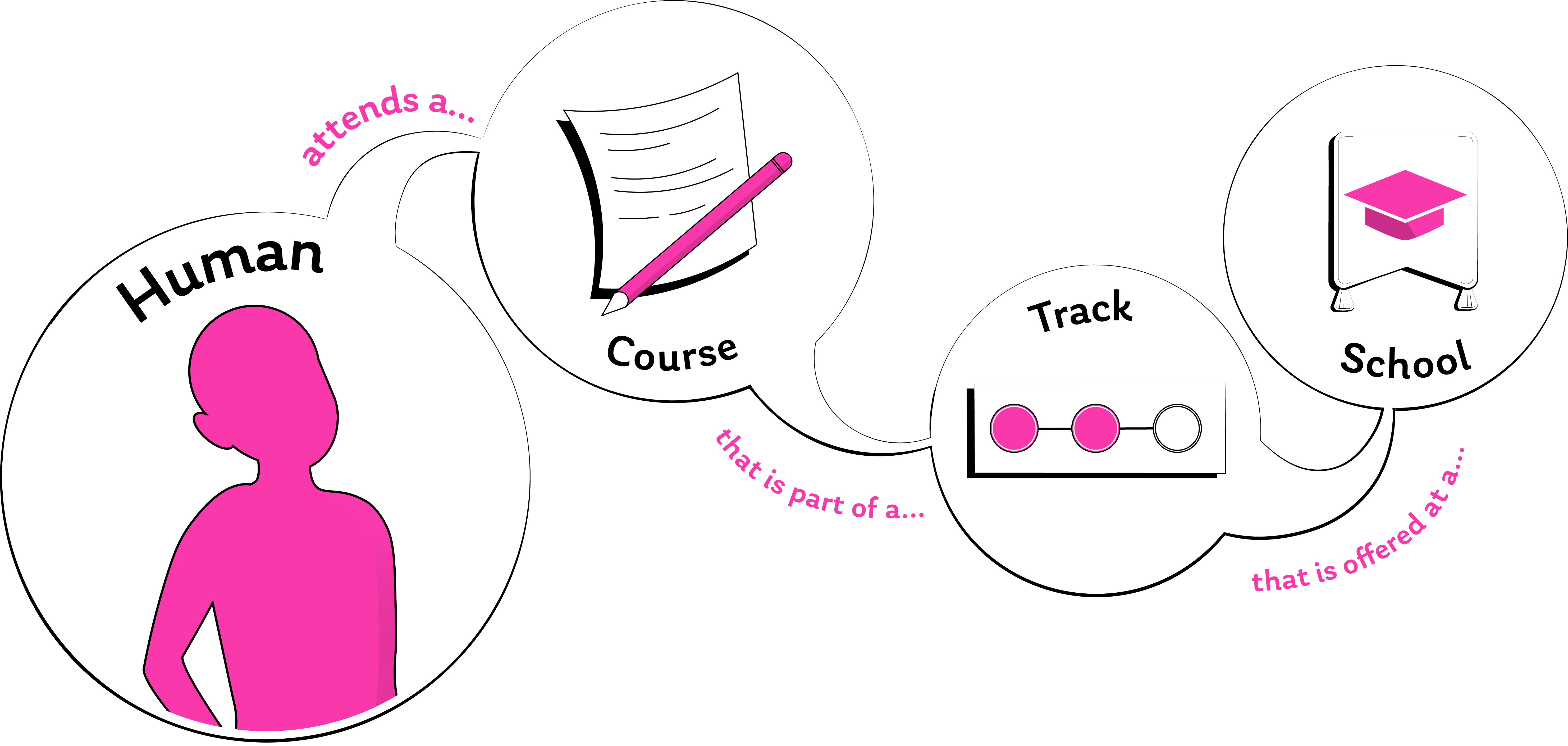
As a result of mapping our data to types and fields, the schema becomes our source of truth. We know what kinds of things there are, and the specific details we can ask about for each of them. But GraphQL lets us go a step further: we can put the "graph" in "GraphQL" to good use by representing the relationships that exist between types. A Human might be enrolled in a particular Course. The Course could be part of a Track, which belongs to a School.

By using these relationships, we can build a big web of data. Most importantly, we're able to travel from Human all the way to School and back again, gathering just the information we ask for—nothing more, and nothing less.
Imagine a request as specific as: "Give me the name of this Human; the schedule and class size for the Course they're enrolled in; the other courses in the same Track; and the year the track's School was founded."
Whew! Lots of specific details requested, but no follow-up requests necessary: with GraphQL, we can build a schema that links each of these objects and lets us "jump" from one to another.
The schema that maps out these types and relationships is extremely powerful, but it's useless without a way to actually ask for that information. For that, we have something called the Query.
Up Next: The QueryAbout
GraphQL.com is maintained by the Apollo team. Our goal is to give developers and technical leaders the tools they need to understand and adopt GraphQL.
GraphQL.com 2025