What is GraphOS?
It doesn't matter what we're building with GraphQL. Our goal is the same: we want to use the connections between objects to build a supercharged, seamless web of data—one that lets us pluck information from lots of different sources with a single query. But to pull this off in production, teams need the right tools: everything from monitoring usage and validating changes, right down to safeguarding the health of what's already been built.
GraphOS is the platform built by Apollo to support what YOU build with GraphQL. It's got all the tools that development teams need to ship and scale production GraphQL APIs, and keep them healthy and domain-driven as they continue to grow. Let's take a look at what's inside.
A supergraph is born
Pass GraphOS a link to your API, and you're up and running. (Don't have an existing API? No problem—take the demo graph for a spin when you sign up! It's free, and it only takes a click to launch.)

GraphOS inspects the API to find out more about its types and fields, and registers this data as the schema for your very first subgraph. This is the first piece in your supergraph—it's the single source of truth for all of your GraphQL services, and how requests for data should be routed between them.
Queries & the supergraph
We'll see our graph come to life in the GraphOS Studio Explorer, an IDE that gives us all the information we need to start running operations and fetching data. (Check out the Explorer Sandbox below—it's like our graph's external-facing playground that we can share with clients, customers, and stakeholders. And it's fully interactive!)
Explorer shows us where each piece of data in a query comes from—thanks to the router, which activates when we launch our graph. The router understands which of our services, or subgraphs, are responsible for which pieces of data: this means that when it receives a request, it breaks it down into smaller requests that are dispatched individually to the underlying services. From there, the router bundles the data it receives from the services and ships it right back to us.

Explorer is an ideal place to start building queries, because from the perspecive of a client application, querying the graph looks exactly the same. We can write lean, precise queries and send them to a single endpoint that takes care of assembling the results.
Keep on building
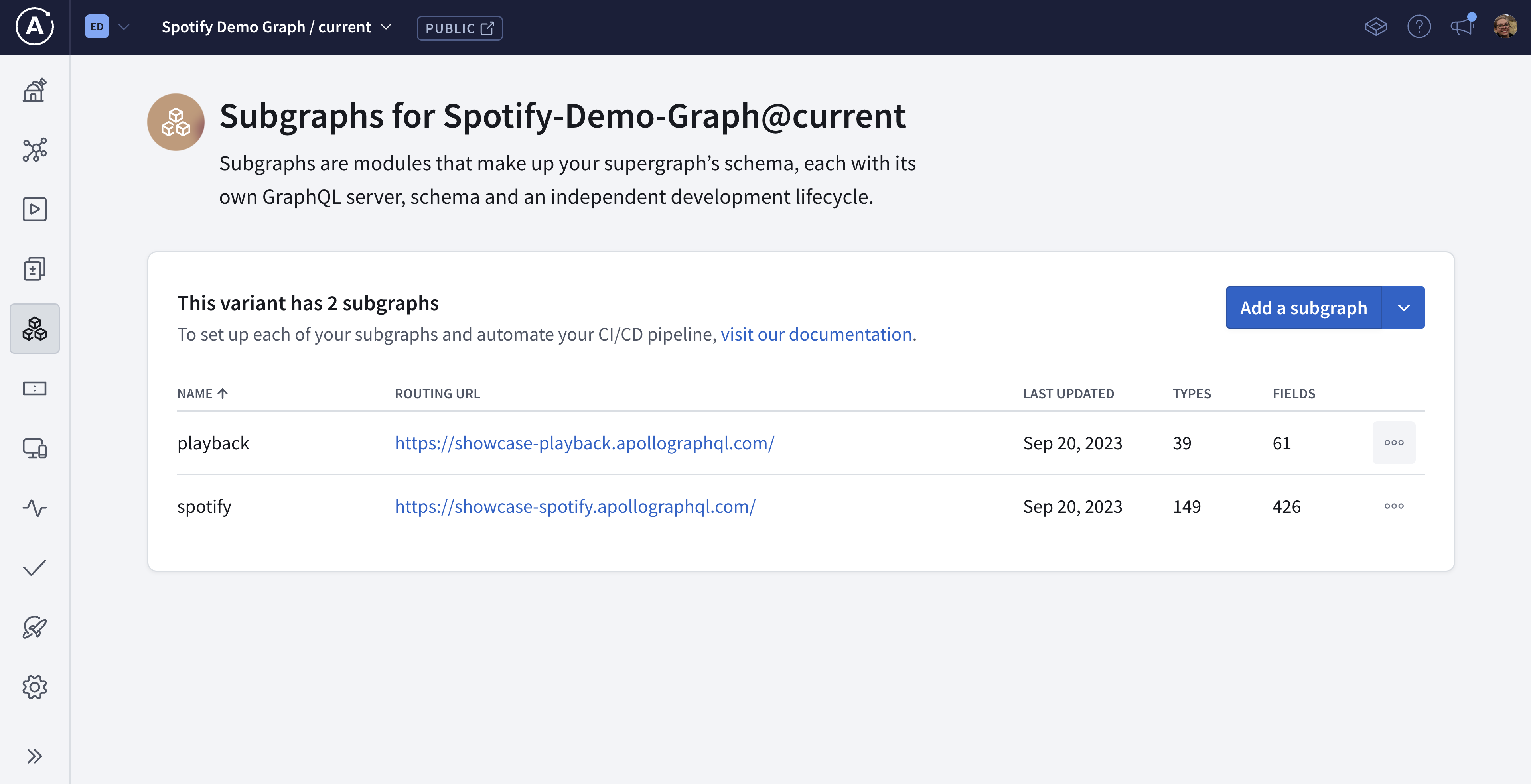
Got another subgraph? Get it in there! Studio's Subgraphs page provides an overview of all the components of our graph, and lets us boost our querying capabilities by adding a brand new service in just a few clicks of a button. GraphOS runs all the checks and diagnostics for us—ensuring that the new piece of our graph won't break any established functionality—and composes a new, comprehensive supergraph schema.

This out-of-the-box platform support lets you focus on growing your graph. GraphOS provides the tools for every stage of your development process, starting with the Changelog, which tracks every change the graph undergoes. We can dig into the Schema page to understand how the types and fields in our graph break down to different services, and run additional Schema Checks when we ship new features or make changes.
Ready to try it out? Hop on over to Apollo GraphOS Studio, or get hands-on with Odyssey's GraphOS: Basics tutorial.
Your GraphQL API Gateway
When you sign up for a GraphOS Enterprise account, you can take the power of the Apollo Router into your own environment. You keep the power of a central API gateway powered on GraphOS, but the controls are in your hands: explore external coprocessors that hook into the router's lifecycle, configure persisted queries, create schema subsets, set operation limits, and lots more.
Try out an Enterprise trial here.
Up Next: How does a GraphQL server work?
About
GraphQL.com is maintained by the Apollo team. Our goal is to give developers and technical leaders the tools they need to understand and adopt GraphQL.
GraphQL.com 2025